Umami 统计
Umami 统计

目录
[toc]
简介
Umami是一款开源的、注重隐私的网络分析工具,可作为 Google Analytics 的替代方案。它提供对网站流量、用户行为和性能的重要洞察,同时优先考虑数据隐私。
与许多传统分析平台不同,Umami不会收集或存储个人数据,从而避免了使用 cookie 的需求,并且符合 GDPR 和 PECR 标准。
Umami设计轻巧且易于设置,可以自托管,让用户完全控制自己的数据。
官网:Umami
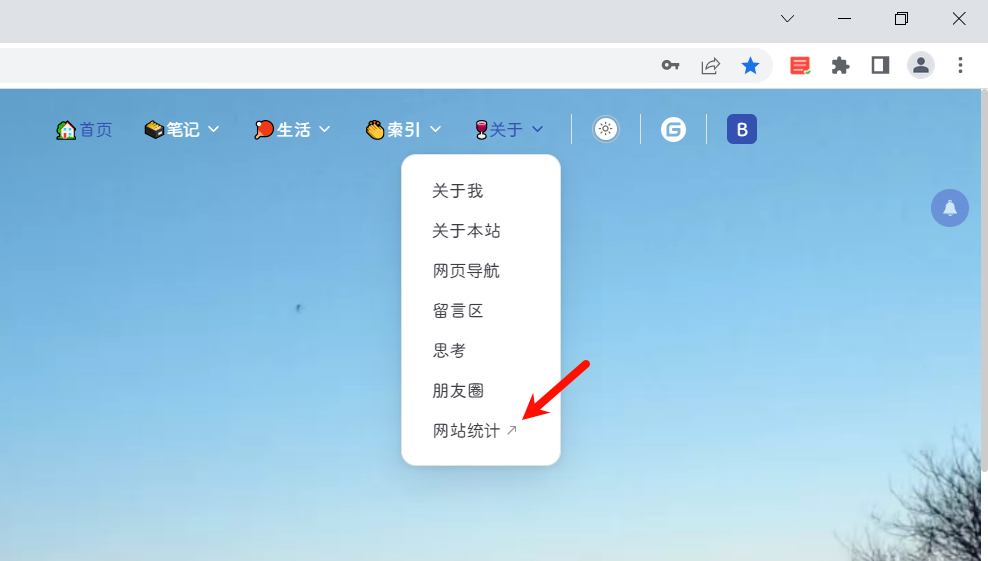
来给自己的Teek博客增加一个
Umami 统计功能。😊
版权
警告
本着开源共享、共同学习的精神:
本文是在 《Hyde Blog》博主的《Umami统计》文章 基础上增加了一些自己的实际操作记录和修改,内容依旧属于原作者所有(感谢原作者分享的手把手文档💖💖💖)。转载无需和我联系,但请注明文章来源。如果侵权之处,请联系博主进行删除,谢谢。
环境
2025.4.27(已解决)
警告
次配置适用于Teek@1.0.2-2025.4.10版本(其它版本可自行测试)。
提示
自己开源的 《vitepress-theme-teek-one-public》网站模板。
此模板是在《Young Kbt blog》大佬开源项目《vitepress-theme-teek 》基础上修改为自己的风格而成,感谢大佬开发得主题,大佬威武。❤️❤️
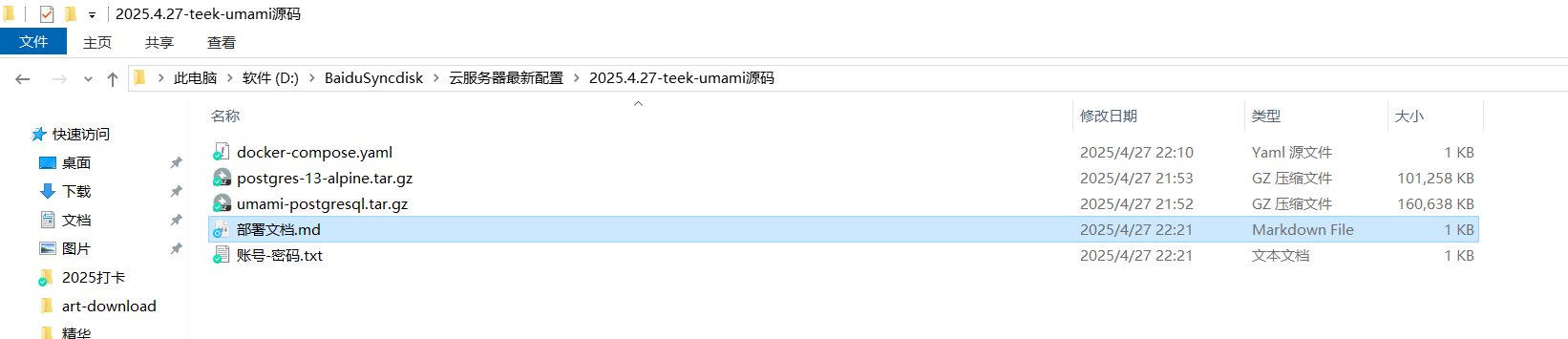
源码:
docker镜像:
dockersaveghcr.io/umami-software/umami:postgresql-latest|gzip>umami-postgresql.tar.gzdockersavepostgres:13-alpine|gzip>postgres-13-alpine.tar.gz[root@wiki umami]# ll -httotal256M-rw-r--r--1rootroot99MApr2721:53postgres-13-alpine.tar.gz-rw-r--r--1rootroot157MApr2721:52umami-postgresql.tar.gz
前提
- 云服务器已安装好docker,docker-compose
- 有自己域名、自己云服务器
- 具有Teek博客
🍊docker-compos 安装
安装 方式
有几种不同的方法可以安装 Umami。
- 从源代码安装:从 GitHub获取代码并自行构建应用程序。
- 使用 Docker compose:使用构建您自己的 Docker容器 docker compose。
- 使用 Docker 镜像:下载预先构建的
Docker 镜像。
1、启动容器
(1)下载镜像
cd/rootmkdirumamicdumamidockerpullghcr.io/umami-software/umami:postgresql-latestdockerpullpostgres:13-alpine(2)配置文件
新建doker-compose.yaml文件并进行编辑
vim docker-compose.yaml
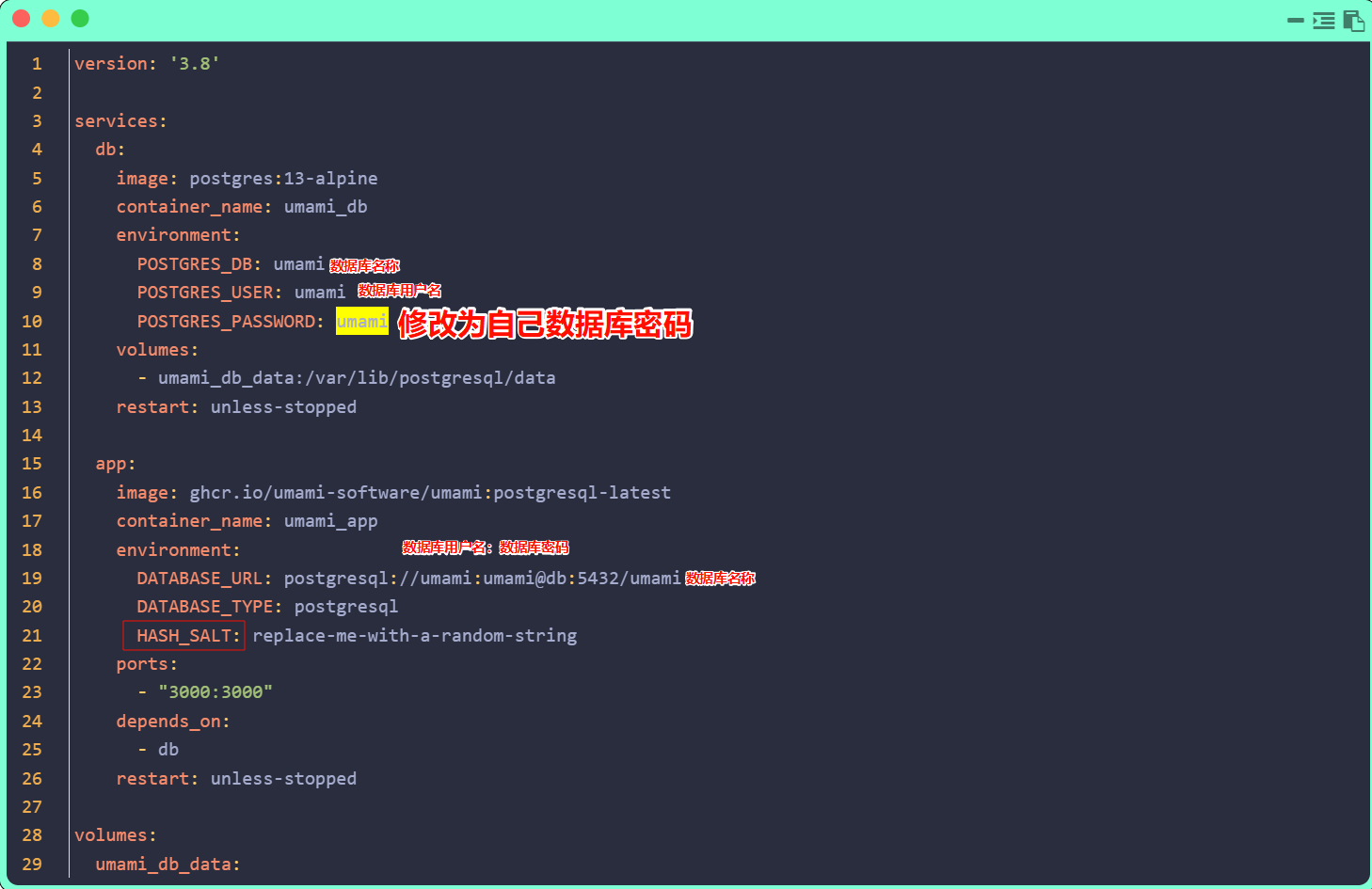
version:'3.8'services:db:image:postgres:13-alpinecontainer_name:umami_dbenvironment:POSTGRES_DB:umamiPOSTGRES_USER:umamiPOSTGRES_PASSWORD:umamivolumes:- umami_db_data:/var/lib/postgresql/datarestart:unless-stoppedapp:image:ghcr.io/umami-software/umami:postgresql-latestcontainer_name:umami_appenvironment:DATABASE_URL:postgresql:DATABASE_TYPE:postgresqlHASH_SALT:replace-me-with-a-random-stringports:- "3000:3000"depends_on:- dbrestart:unless-stoppedvolumes:umami_db_data:
注意:
修改配置文件
DATABASE_URL:确保与db服务的配置一致。(这里你只需要修改成你自己的数据库密码就行)HASH_SALT:替换为一个随机字符串,用于加密用户密码。可以使用以下命令生成:bashopensslrand-base6432
(3)启动容器
docker-composeup-d(4)验证
docker-composeps-a# 看到下面输出表示成功[root@wiki umami]# docker ps CONTAINERIDIMAGECOMMANDCREATEDSTATUSPORTSNAMES5645c2198127ghcr.io/umami-software/umami:postgresql-latest"docker-entrypoint.s…"13hoursagoUp13hours0.0.0.0:3000->3000/tcpumami_app4ae95ec49f4cpostgres:13-alpine"docker-entrypoint.s…"13hoursagoUp13hours5432/tcpumami_db(5)访问 Umami
- 打开浏览器,访问
http:listen 80;server_name umami.onedayxyy.cn;#配置https重定向return301https:}server{listen 443ssl;server_name umami.onedayxyy.cn;location/ {proxy_pass http:client_max_body_size 100M;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Forwarded-Proto $scheme;} ssl_certificate /etc/letsencrypt/live/onedayxyy.cn/fullchain.pem;ssl_certificate_key /etc/letsencrypt/live/onedayxyy.cn/privkey.pem;ssl_session_timeout 5m;ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;ssl_prefer_server_ciphers on;add_header Strict-Transport-Security "max-age=31536000";access_log /var/log/nginx/umami.onedayxyy.cn.https.log;}
- 配置后重启nginx
nginx -s reload
警告
自己umami域名也需要配置下对应解析的哦,具体如何配置,这里不再做过多解释🤣。
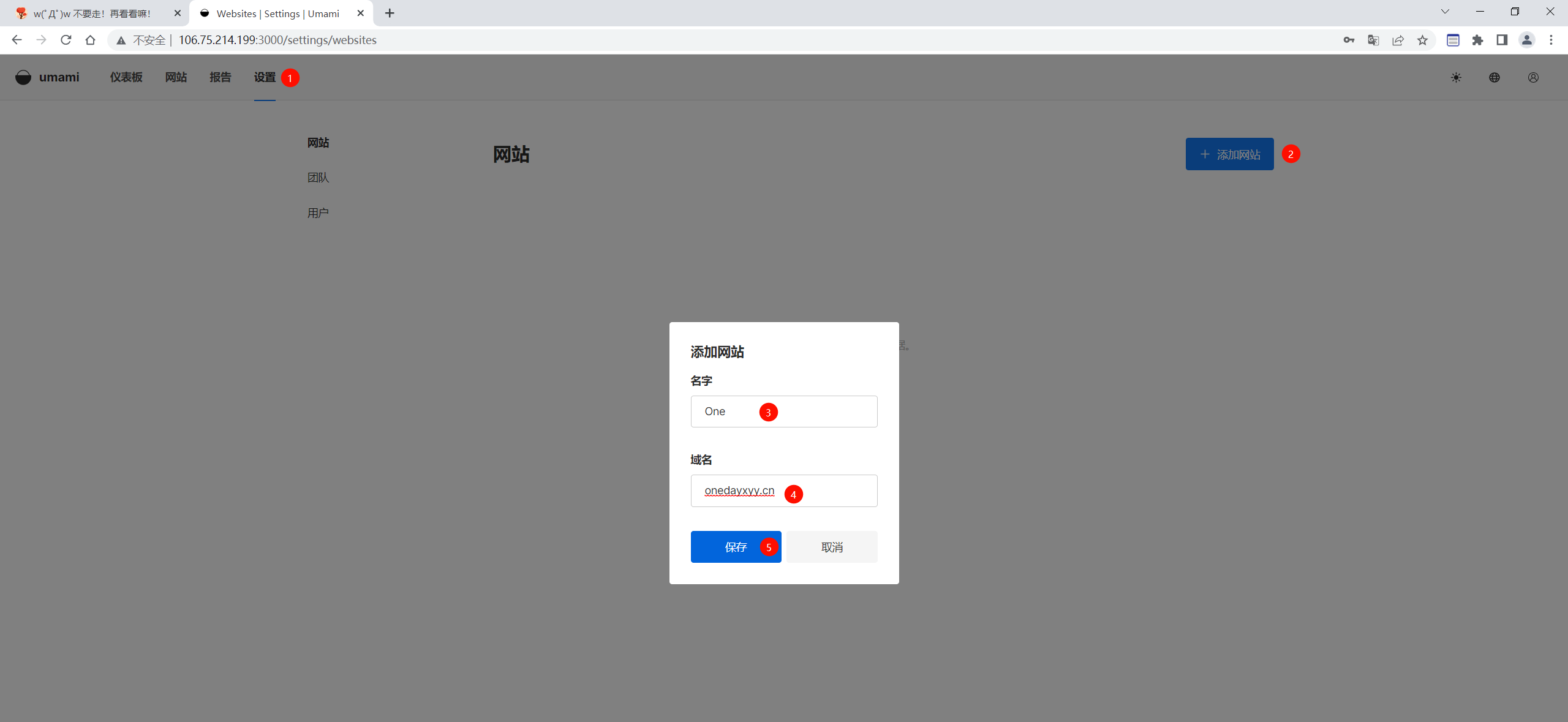
3、配置项目
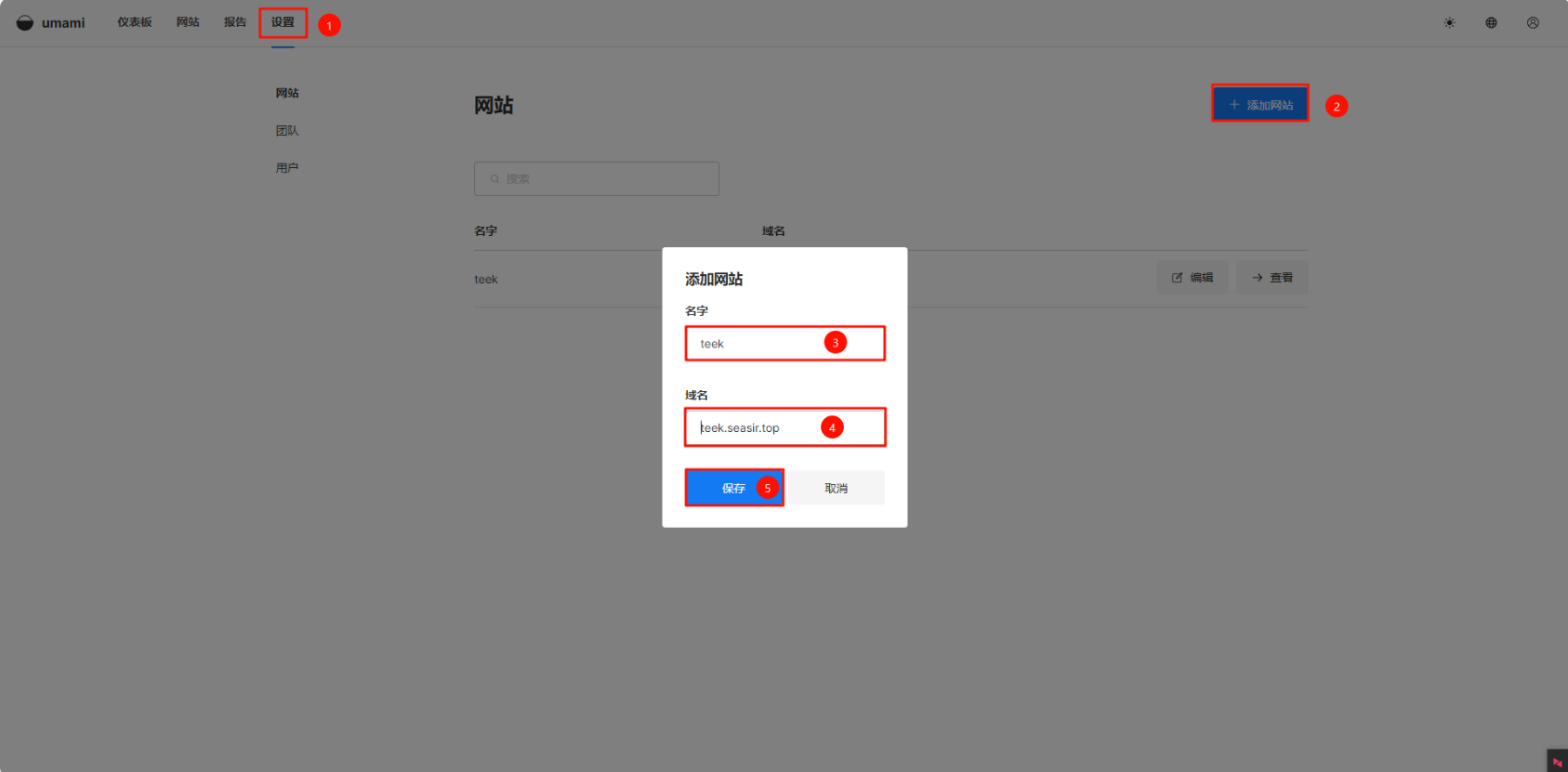
- 点击上面菜单的设置,添加网站,输入网站名称和网址保存

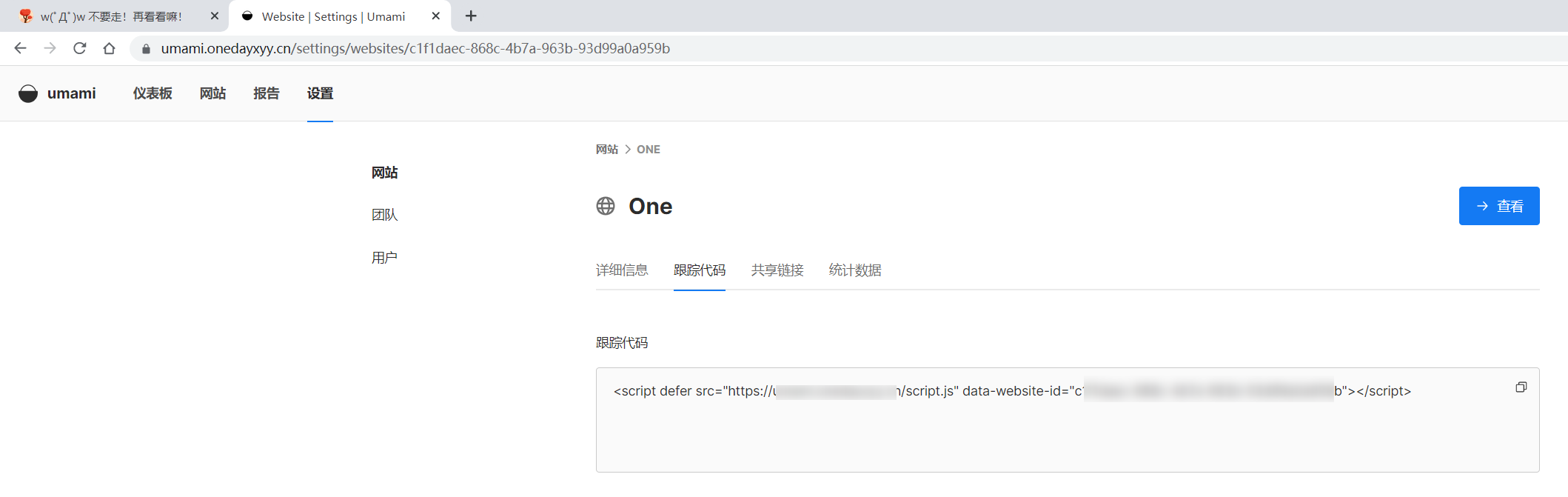
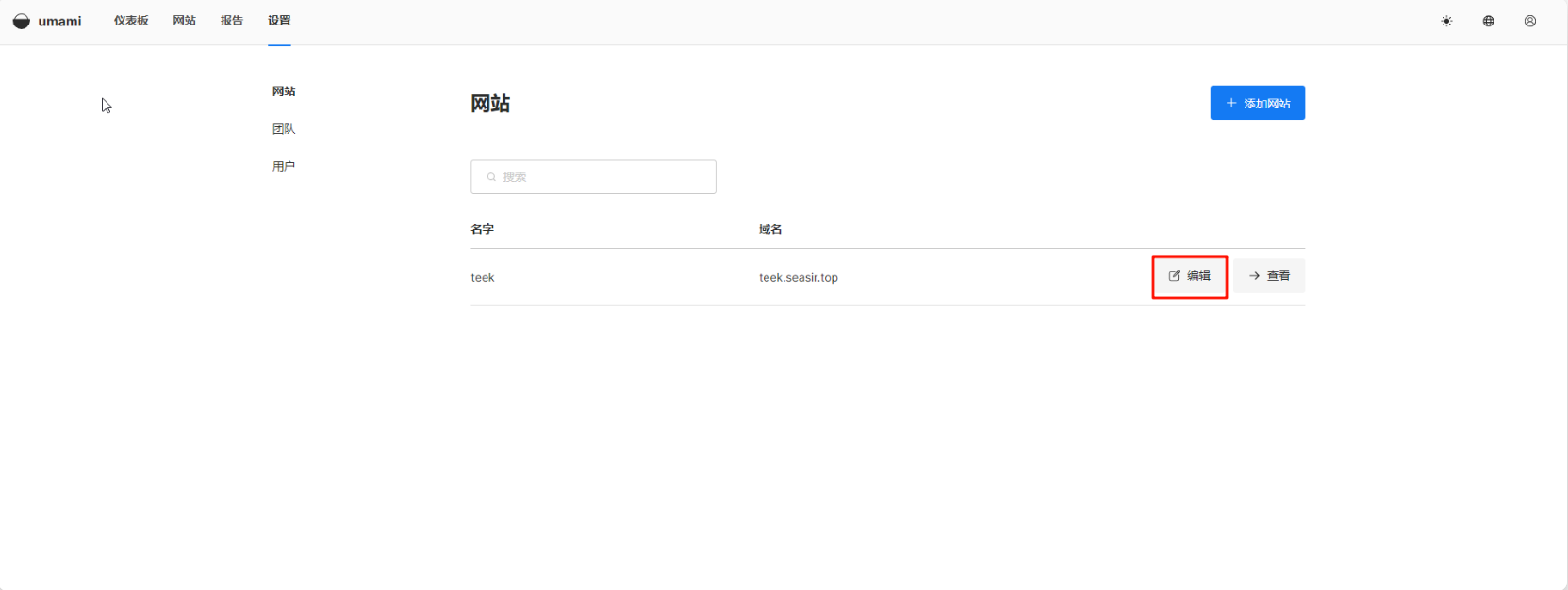
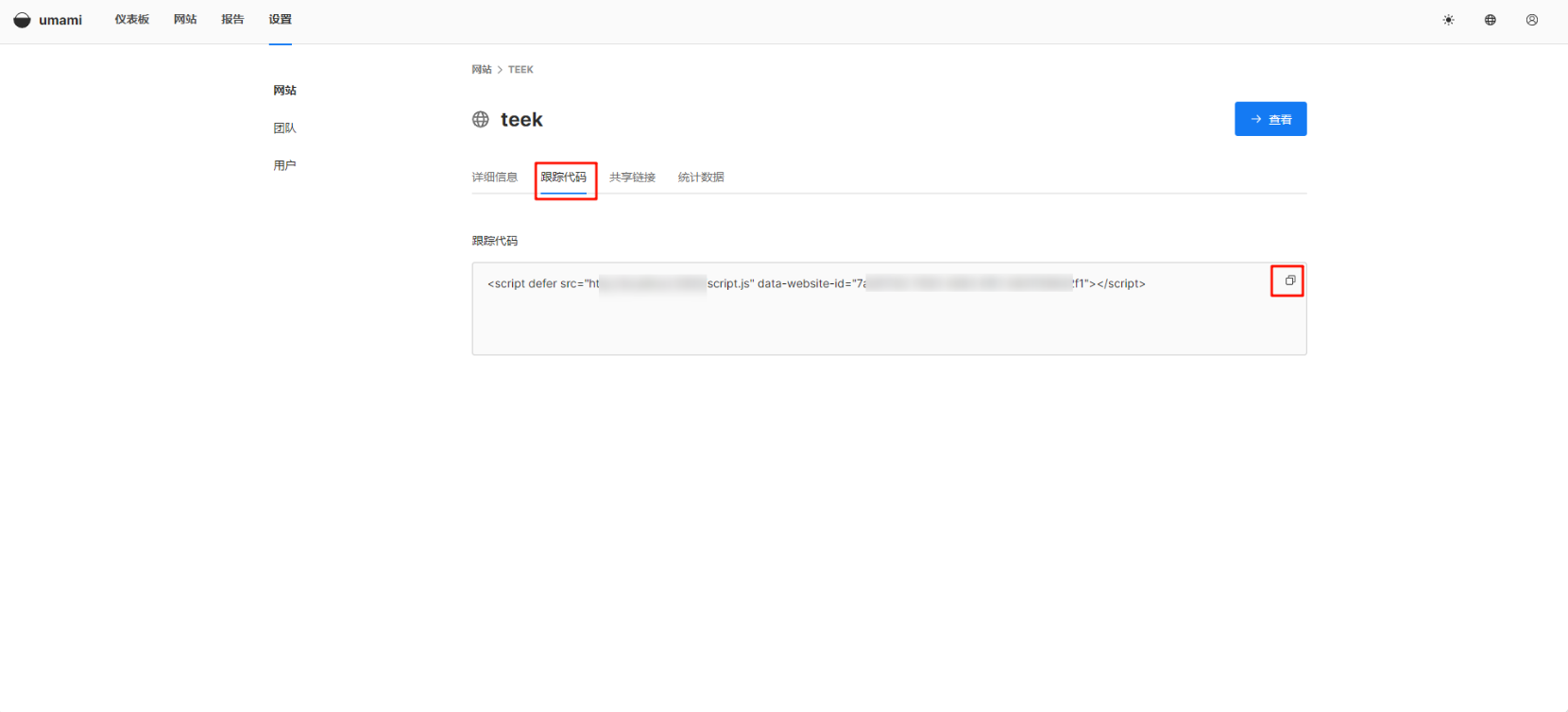
添加完成后,点击编辑 - 跟踪代码获取页面埋点链接


将该链接添加到你网站的页面头部或者底部即可
["script",{src:"http:"data-website-id":"7a2817d2-xxxx-xxxx-xxxx-8401f59642f1",defer:"defer",},],自己的配置:
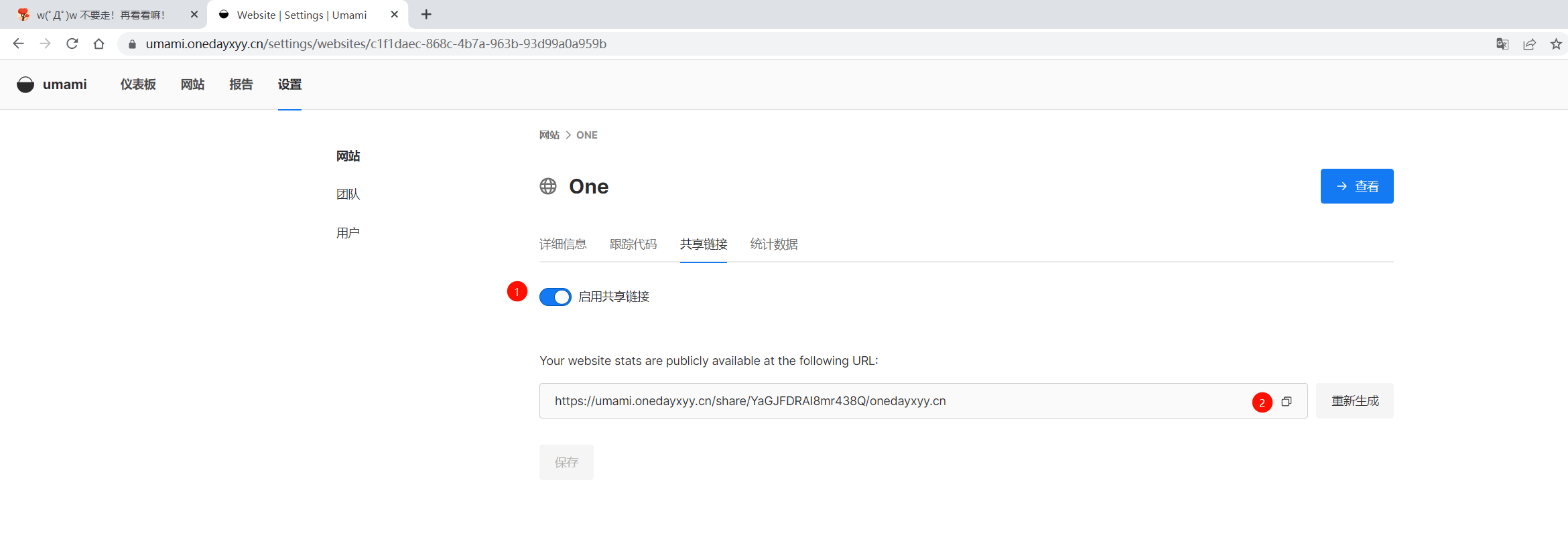
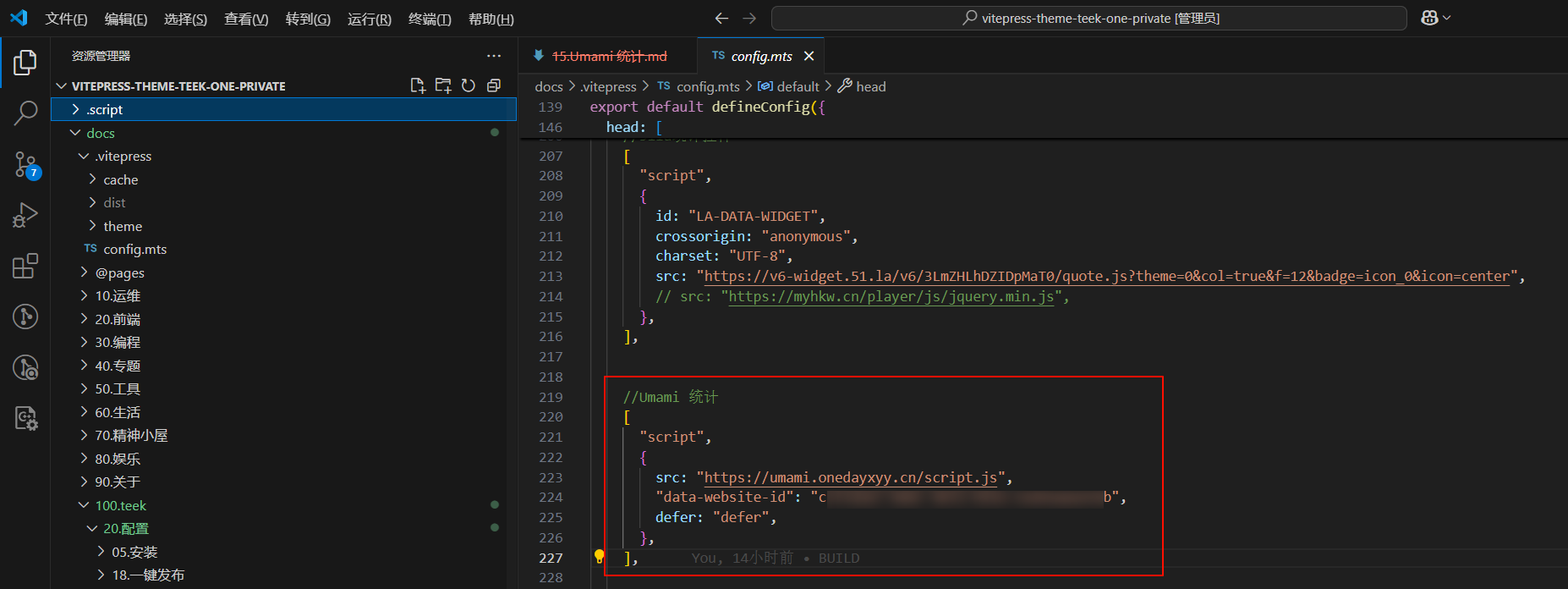
["script",{src:"https:"data-website-id":"c1f1daec-868c-4b7a-963b-93d99a0a959b",defer:"defer",},],- 启用共享数据

将复制好的代码写到docs\.vitepress\config.mts里的script部分。

- 推送teek项目
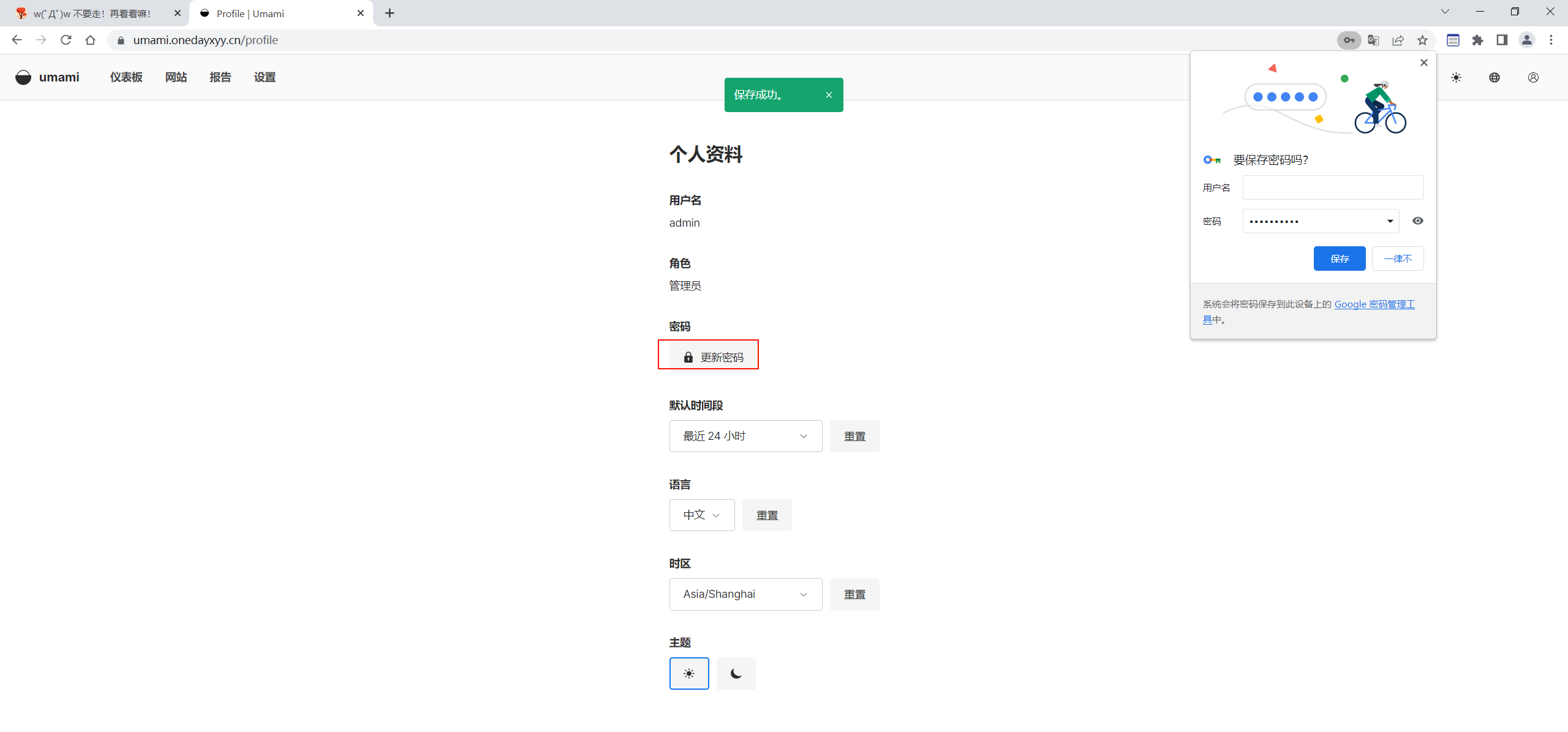
gg2#根据自己方式将teek项目推送。注意:
这里记得修改下自己admin密码:

4、验证
- 推送后,访问自己网站,观察效果


结束。
总结
通过 docker-compose部署 Umami 非常简单,只需以下步骤:
创建
docker-compose.yml文件。修改配置文件(如
HASH_SALT)。启动容器:
bashdocker-composeup-d访问
http:cdUmamiyarninstall
🍊配置 Umami
- 在 Umami 项目的根目录下创建一个名为
.env的文件
.│ ├──src├── .env # 配置文件├── package.json├── README.md├── yarn.lock连接 url 格式如下:
提示
usernamemypassword和 mydb替换成实际的数据库用户名、密码和数据库名
DATABASE_URL=postgresql:#自己的DATABASE_URL=postgresql:DATABASE_URL=mysql:cdumamipm2startyarn--nameumami--startpm2startuppm2save🍊配置
- 点击上面菜单的设置,添加网站,输入网站名称和网址保存

添加完成后,点击编辑 - 跟踪代码获取页面埋点链接


将该链接添加到你网站的页面头部或者底部即可
["script",{src:"http:"data-website-id":"7a2817d2-xxxx-xxxx-xxxx-8401f59642f1",defer:"defer",},],自己配置:
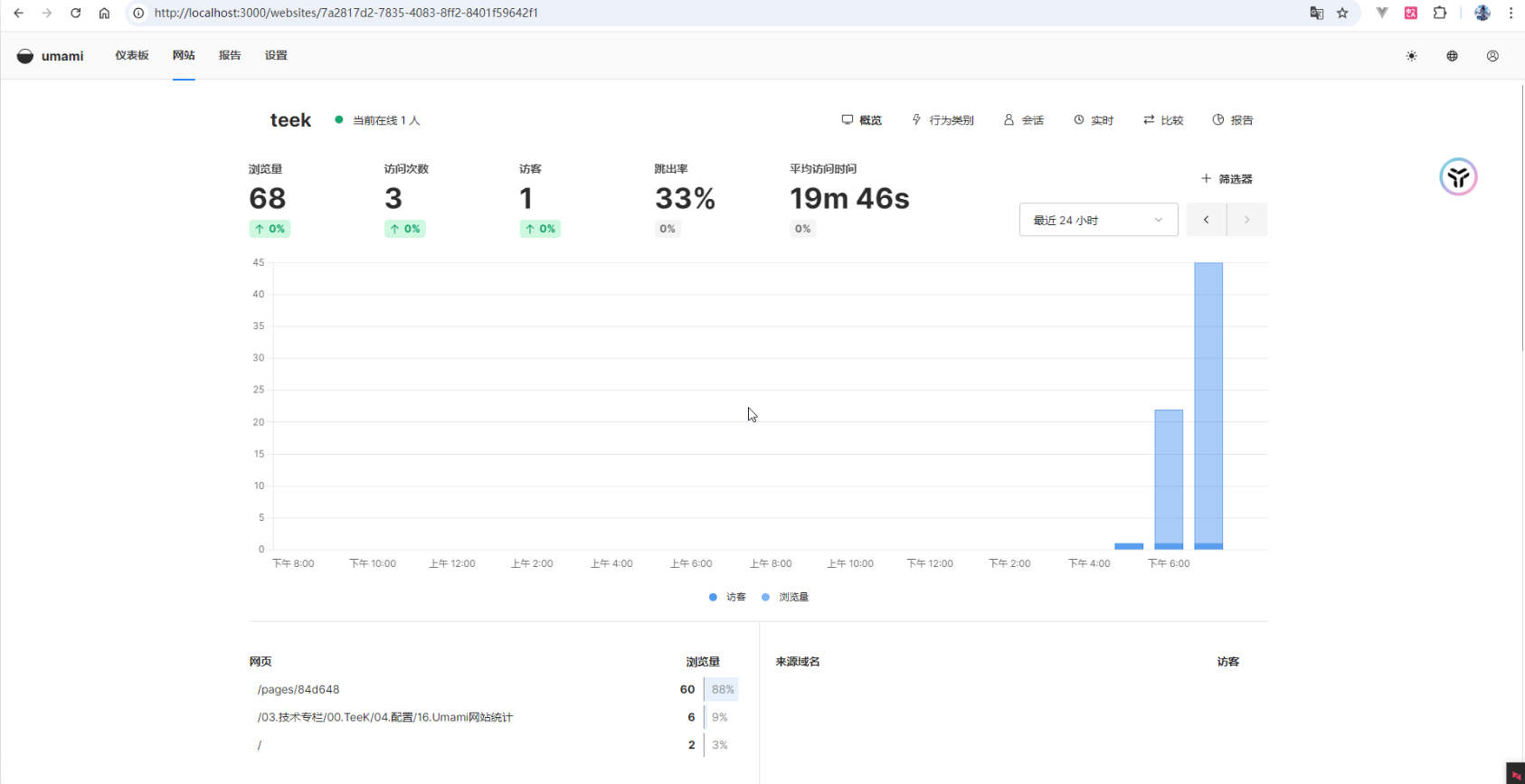
["script",{src:"http:"data-website-id":"c1xxxxxb",defer:"defer",},],🍊效果

关于我
我的博客主旨:
- 排版美观,语言精炼;
- 文档即手册,步骤明细,拒绝埋坑,提供源码;
- 本人实战文档都是亲测成功的,各位小伙伴在实际操作过程中如有什么疑问,可随时联系本人帮您解决问题,让我们一起进步!
🍀 个人网站

🍀 微信二维码
x2675263825 (舍得), qq:2675263825。

🍀 微信公众号
《云原生架构师实战》

🍀 csdn
